If you are a front-end developer then it is necessary to have an idea of integrating font Awesome icons. Font-Awesome has a large collection of icons. Let’s dive into the topic.
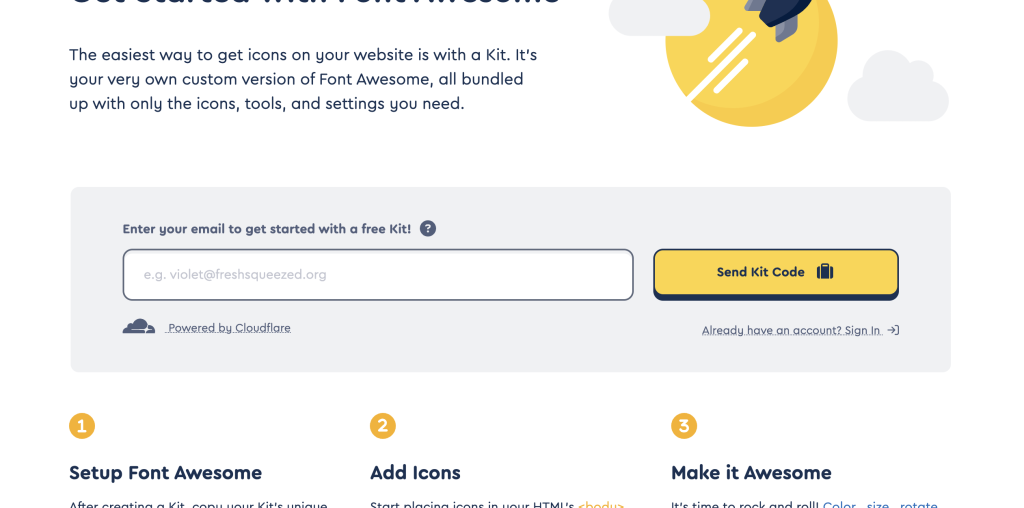
First, open the Font-Awesome Website then register your account using your email id.



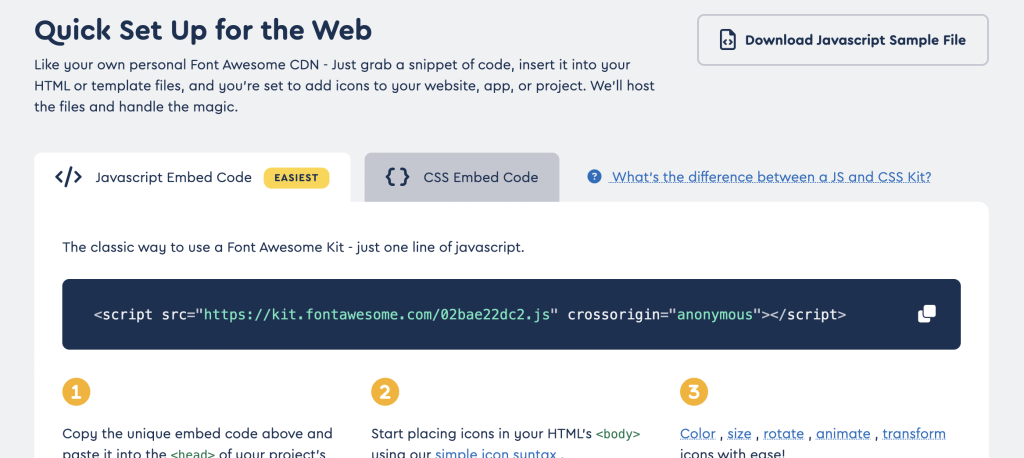
Once you register the account then you will get a unique code and you also get one CDN link

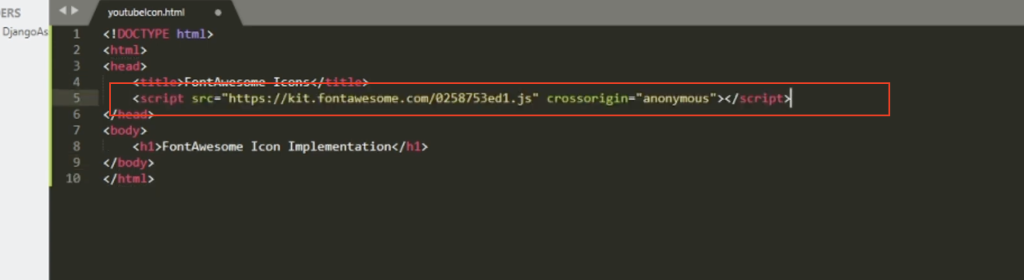
Paste that CDN link inside the head of your project.

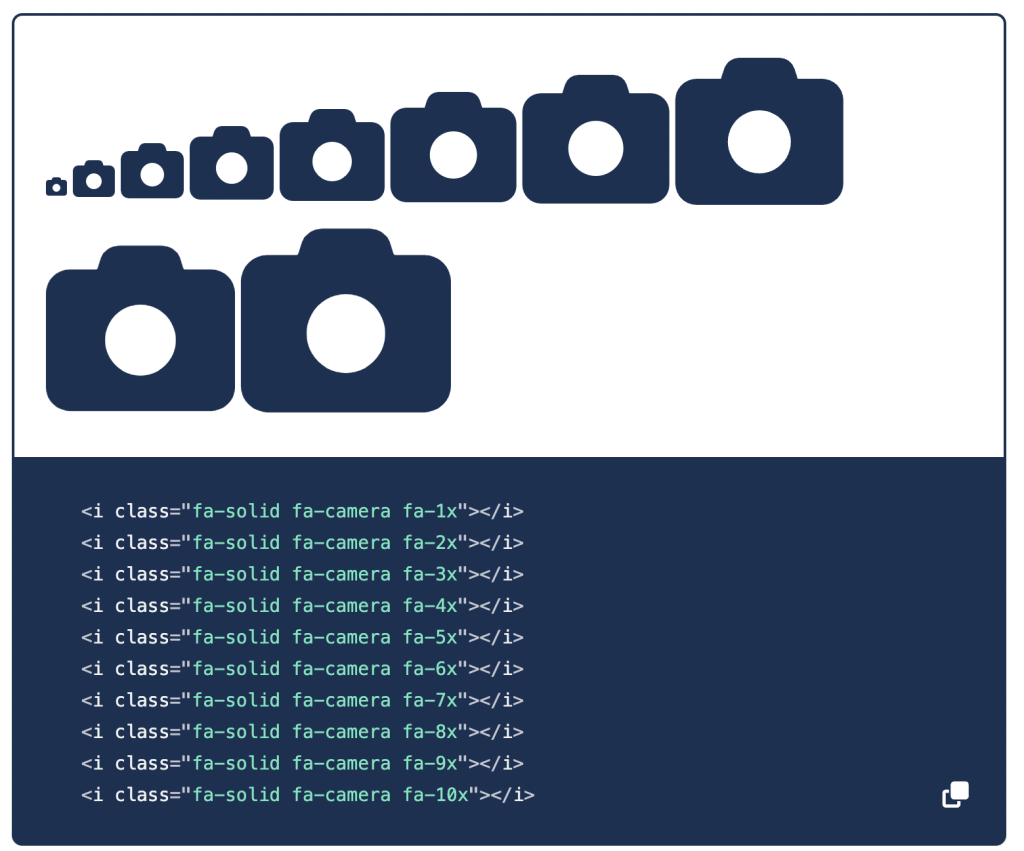
If you want to resize the icon then you can add the string at the suffix of the class name.

I hope, this blog really helped you to fix your issue. if you have any queries or suggestions. You can connect with us through the contact section. We are also available on YouTube. Don’t forget to share and subscribe to us. Thank you for your valuable time. Have a nice day ahead.